grid-auto-columns
grid-auto-columns เป็น Property ใน CSS ใช้เพื่อระบุขนาดสำหรับคอลัมน์ของคอนเทนเนอร์กริดที่มีการสร้างขึ้น
Syntax:
grid-auto-columns: auto|max-content|min-content|length|percentage|minmax(min, max)|initial|inherit;
หากรายการกริดถูกจัดวางไว้ในคอลัมน์ที่ไม่ได้กำหนดขนาดอย่างชัดเจนแทร็กกริด grid-template-columns โดยนัยสำคัญจะถูกสร้างขึ้นเพื่อเก็บไว้ สิ่งนี้สามารถเกิดขึ้นได้โดยการวางตำแหน่งอย่างชัดเจนในคอลัมน์ที่อยู่นอกระยะหรือโดยอัลกอริทึมการจัดตำแหน่งอัตโนมัติเพื่อสร้างคอลัมน์เพิ่มเติม
Property Values:
- auto : เป็นค่าเริ่มต้น ขนาดถูกกำหนดโดยปริยายตามขนาดของคอนเทนเนอร์
ดังตัวอย่างด้านล่างนี้
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-column Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-columns: auto;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class = "main">
<div class = "GFG">1</div>
<div class = "GFG">2</div>
<div class = "GFG">3</div>
<div class = "GFG">4</div>
<div class = "GFG">5</div>
</div>
</body>
</html>
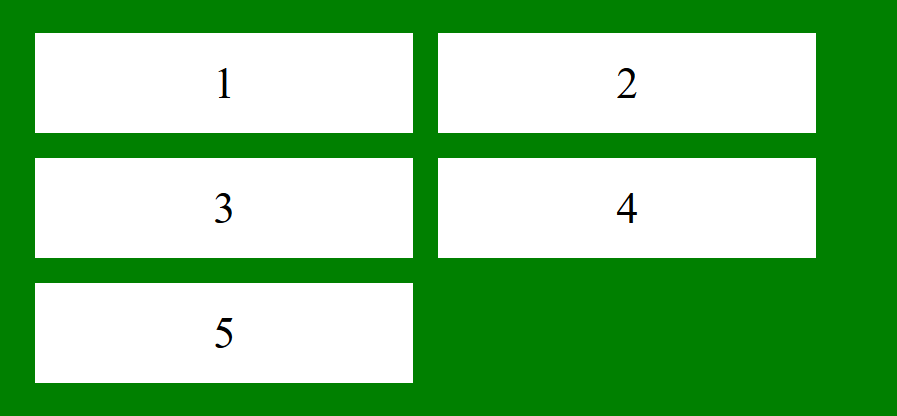
ผลลัฑธ์ที่ได้

จากผลลัพธ์ที่ได้จะเห็นว่า ฝั่งซ้ายและขวานั้นเท่ากัน
ตัวอย่างที่สอง
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-column Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-columns: 8.5cm;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class = "main">
<div class = "GFG">1</div>
<div class = "GFG">2</div>
<div class = "GFG">3</div>
<div class = "GFG">4</div>
<div class = "GFG">5</div>
</div>
</body>
</html>
จากโค้ดด้านบนเรากำหนดไว้ว่า grid-auto-columns: 8.5cm; ผลลัพธ์ที่ได้ดังนี้